編集
フリーソフトのみでGIFアニメからブートアニメーションを作るための覚え書き。(TOPの写真はフリーのストックフォトサービス「ぱくたそ」様から拝借。)
利用するフリーソフトは下記3種。全てWindows10上での作業になります。
・GIMP
オープンソースの高機能画像エディタ。
・ねこの手・画像処理
GIFアニメの作成、ファイル変換等に特化したフリーソフト。
・IrfanView
簡易的な編集機能もある画像ビューワー
また、今回は下記WEBサイトのGIFアニメを利用しました。
センスのいいGIFアニメが多数公開されているのでオススメですよ!
・Bisous les copains
■ GIFアニメのサイズ調整(GIMP)
GIFアニメは比較的小さめなサイズのものが多いので、そのままだとブート時に表示されるアニメーションも小さいままです。(ものによってはその方がいい場合もありますが。)
なので、お好みで表示サイズを拡大してしまうのも一つの手です。
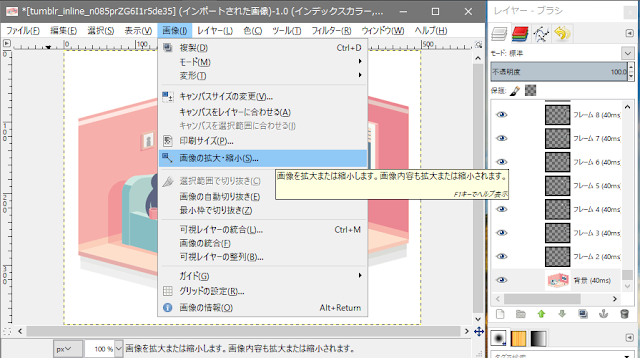
メニューの「画像」→「画像の拡大・縮小」を選択。
キャンパスサイズに入れる数値はブートアニメーションで利用する画像サイズ以下の数値をお好みで入れましょう。
次に画像のサイズをブートアニメーションで利用する画像サイズに変更します。
メニューの「画像」→「キャンパスサイズの変更」を選択。
チャレンジタッチの場合は、キャンパスサイズが幅「1024」、高さ「768」の大きさになります。
オフセットは位置合わせ、「中央」ボタンを押してセンタリングするのがベター。
また、レイヤー部分でサイズ変更するレイヤーを「すべてのレイヤー」に変更することを忘れずに!(これを忘れるとGIFアニメが崩れたりすることがあります。)
サイズの変更が終ったら、透明部分を背景色で塗り潰しておきましょう。
塗り潰し時、右のレイヤーウィンドウで背景画像を選択することを忘れずに。
最後に保存方法ですが、ここがGIMP独特な部分でもあります。
メニューのファイルから「名前を付けてエクスポート」を選択。
あとは任意の拡張子付きの名前で「エクスポート」ボタンを押せばOKです。
最後にGIF形式を聞かれるので、GIFアニメの設定をそのまま入力しましょう。
ブートアニメーションを作る上ではディレイ等は何でもいいですが。
■ GIFアニメの分解(ねこの手・画像処理)
ブートアニメーションはパラパラ漫画のようなものなので、GIFアニメを分解する必要がありますが、そのまま分解するだけだと背景画像のない画像が多数生成されてしまいます。
そんな理由から、GIFアニメ作成タブの「GIF分解」ボタンを押す前に「差分復元」のチェックを忘れずに入れるようにしましょう。
分解するGIFアニメを選択後、保存フォルダーの選択になりますが、ここでファイルの種類を「png」形式にすることをお忘れなく!
分解後のファイルは↑SSの通り、ファイル名の連番で生成されますが、ファイル数が10以上の場合でも1~9に関しては2桁の数値(01、02等)ではないのが若干困るところです。
■ ファイル名の連番修正(IrfanView)
最後に、ファイル名の連番のうち、1桁のものを2桁に修正します。
これを行わないと、0→1→10→11→12→…→19→2→20→21→というような再生順になってしまうので。
メニューのファイルから「一括変換 形式/名前」を選択。
変換時の設定例は↑SSの通り。ファイル名の後に「##」を付けることを忘れずに。(ファイル数が3桁の場合は###。)
変換する画像を「全て追加」した後は「ソート」ボタンを押して「日付」でソートしておくことも忘れずに。
変換準備が整ったら、後は「実行」ボタンを押せば…
1桁の数値は2桁になり、すでに2桁の数値のファイルは存在するので処理中断という形でファイル名の変換が行われます。
以上で、GIFアニメからブートアニメーションを作るための下地とも言うべき、画像ファイルの生成は終りです。
ブートアニメーション自体の生成に関しては、下記記事にまとめていますので、そちらを参照して下さい。
・チャレンジタッチのブートアニメーション変更方法
チャレンジタッチの…となっていますが、他のAndroid端末でも画像サイズの設定以外は同様のことです。
以上!
GIFアニメからブートアニメーションを作る方法
|2023/01/07フリーソフトのみでGIFアニメからブートアニメーションを作るための覚え書き。(TOPの写真はフリーのストックフォトサービス「ぱくたそ」様から拝借。)
利用するフリーソフトは下記3種。全てWindows10上での作業になります。
・GIMP
オープンソースの高機能画像エディタ。
・ねこの手・画像処理
GIFアニメの作成、ファイル変換等に特化したフリーソフト。
・IrfanView
簡易的な編集機能もある画像ビューワー
また、今回は下記WEBサイトのGIFアニメを利用しました。
センスのいいGIFアニメが多数公開されているのでオススメですよ!
・Bisous les copains
■ GIFアニメのサイズ調整(GIMP)
GIFアニメは比較的小さめなサイズのものが多いので、そのままだとブート時に表示されるアニメーションも小さいままです。(ものによってはその方がいい場合もありますが。)
なので、お好みで表示サイズを拡大してしまうのも一つの手です。
メニューの「画像」→「画像の拡大・縮小」を選択。
キャンパスサイズに入れる数値はブートアニメーションで利用する画像サイズ以下の数値をお好みで入れましょう。
次に画像のサイズをブートアニメーションで利用する画像サイズに変更します。
メニューの「画像」→「キャンパスサイズの変更」を選択。
チャレンジタッチの場合は、キャンパスサイズが幅「1024」、高さ「768」の大きさになります。
オフセットは位置合わせ、「中央」ボタンを押してセンタリングするのがベター。
また、レイヤー部分でサイズ変更するレイヤーを「すべてのレイヤー」に変更することを忘れずに!(これを忘れるとGIFアニメが崩れたりすることがあります。)
サイズの変更が終ったら、透明部分を背景色で塗り潰しておきましょう。
塗り潰し時、右のレイヤーウィンドウで背景画像を選択することを忘れずに。
最後に保存方法ですが、ここがGIMP独特な部分でもあります。
メニューのファイルから「名前を付けてエクスポート」を選択。
あとは任意の拡張子付きの名前で「エクスポート」ボタンを押せばOKです。
最後にGIF形式を聞かれるので、GIFアニメの設定をそのまま入力しましょう。
ブートアニメーションを作る上ではディレイ等は何でもいいですが。
■ GIFアニメの分解(ねこの手・画像処理)
ブートアニメーションはパラパラ漫画のようなものなので、GIFアニメを分解する必要がありますが、そのまま分解するだけだと背景画像のない画像が多数生成されてしまいます。
そんな理由から、GIFアニメ作成タブの「GIF分解」ボタンを押す前に「差分復元」のチェックを忘れずに入れるようにしましょう。
分解するGIFアニメを選択後、保存フォルダーの選択になりますが、ここでファイルの種類を「png」形式にすることをお忘れなく!
分解後のファイルは↑SSの通り、ファイル名の連番で生成されますが、ファイル数が10以上の場合でも1~9に関しては2桁の数値(01、02等)ではないのが若干困るところです。
■ ファイル名の連番修正(IrfanView)
最後に、ファイル名の連番のうち、1桁のものを2桁に修正します。
これを行わないと、0→1→10→11→12→…→19→2→20→21→というような再生順になってしまうので。
メニューのファイルから「一括変換 形式/名前」を選択。
変換時の設定例は↑SSの通り。ファイル名の後に「##」を付けることを忘れずに。(ファイル数が3桁の場合は###。)
変換する画像を「全て追加」した後は「ソート」ボタンを押して「日付」でソートしておくことも忘れずに。
変換準備が整ったら、後は「実行」ボタンを押せば…
1桁の数値は2桁になり、すでに2桁の数値のファイルは存在するので処理中断という形でファイル名の変換が行われます。
以上で、GIFアニメからブートアニメーションを作るための下地とも言うべき、画像ファイルの生成は終りです。
ブートアニメーション自体の生成に関しては、下記記事にまとめていますので、そちらを参照して下さい。
・チャレンジタッチのブートアニメーション変更方法
チャレンジタッチの…となっていますが、他のAndroid端末でも画像サイズの設定以外は同様のことです。
以上!

















コメントを投稿
別ページに移動します